Rails 簡単につくれるAPI mock – xml –
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは〜うえじゅんです。
フロント側を実装している際にサーバー側のAPIがまだできてないってことはよくあるかと思います。
そんな時に Rails で簡単にAPIのmockをつくってテストしてみましょう。
●環境設定
まずはRubyとRailsの環境を整えます。
横田さんの記事を参考にしてください。
MacBookAirでRVM/Gemを使ったRuby 1.9.2、Rails 3.1.0等のインストール
●プロジェクトの作成
さっそくプロジェクトをつくっていきましょう。
$ rails new xml-sample $ cd xml-sample
さすが Rails 一瞬でできますねw
●データの作成
では次に取得するデータを作成しましょう。
サンプルとしてはブログのようにタイトルとコンテンツを設定しましょう。
タイトルは string
コンテンツは text とします。
$ rails g scaffold blog title:string content:text $ rake db:migrate
rake db:migrate を行ってDBにテーブルを作成します。
●Controllerの実装
Rails 3.1 からはxmlをデフォルトで出力しなくなっているので、xmlを追加します。
xml-sample/app/controllers/blogs_controller.rb
lass BlogsController < ApplicationController
# GET /blogs
# GET /blogs.json
def index
@blogs = Blog.all
respond_to do |format|
format.html # index.html.erb
format.json { render json: @blogs }
format.xml { render :layout => false }
end
end
今回はこれだけです。
●Viewの実装
xmlの出力パターンのファイル"index.xml.builder"を作成します。
作成先はViewの下のblogsの下になります。
xml-sample/app/views/blogs/index.xml.builder
xml.instruct!
xml.classmethod :version => "1.0" do
xml.author "うえじゅん"
xml.blog "dev()"
@blogs.each do | g |
xml.item :id => g.id do
xml.title g.title
xml.content g.content
end
end
end
要素名は xml.で指定します。
内容は 要素名の後に半角スペースを空けて指定します。
xml.blog "dev()"
上記の場合、<blog>dev()</blog> を出力します。
属性は :属性名 => "値" と指定します。
xml.classmethod :version => "1.0"
上記の場合、<classmethod version="1.0"></classmethod>と出力されます。
今回のサンプルではauthor, blogタグ、itemタグの中にtitleとcontentの要素を持ちます。
●実行
では実際に実行してみましょう。
$ rails s
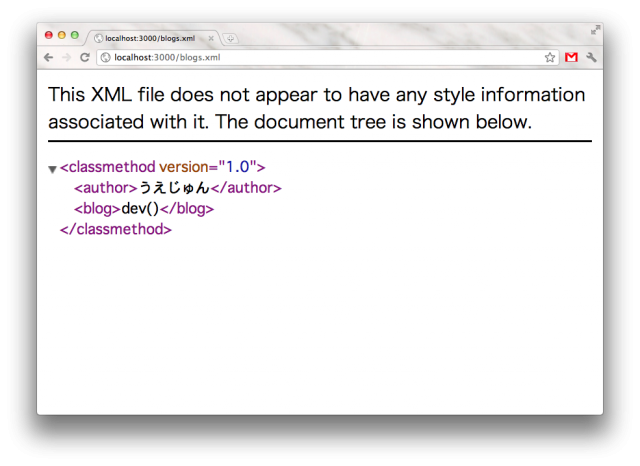
URLは http://localhost:3000/blogs.xml にアクセスします。
※上記の画像はGoogle Chrome で表示したものです。
classmethodという要素の中にauthorとblogが表示されましたね。
itemタグが表示されていませんね・・・
って、データを登録していないからです!
●データの登録
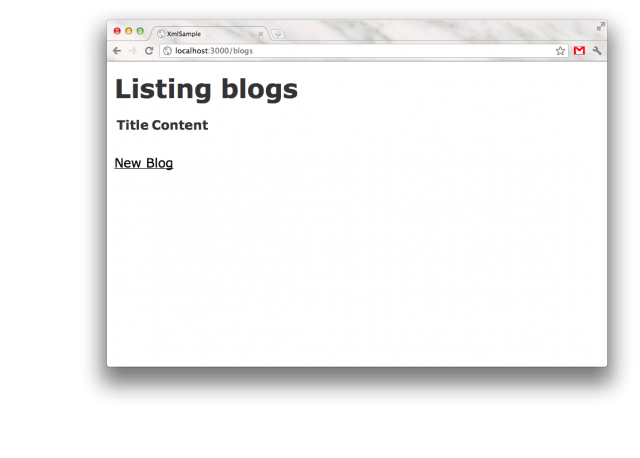
以下のURLにアクセスしてみましょう。
http://localhost:3000/blogs
Railsでは scaffold を実行すると上記のような登録画面が自動で生成されます。
New Blog から登録してみてください。
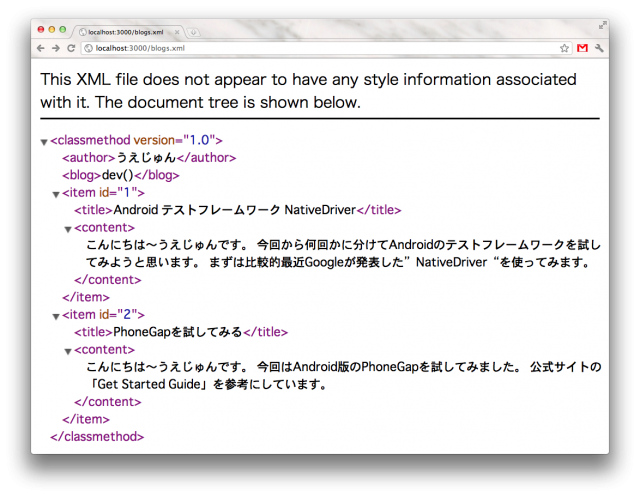
登録後に再度 http://localhost:3000/blogs.xml にアクセスすると以下のようになります。
これで item タグの中に title と content が無事に表示されましたね。
データも登録することで簡単に追加も編集もできますので便利ですね。
サーバーにダミーのxmlを配置してアクセスするより自由度があっていいのではないでしょうか。
ぜひ試してみてください。
今回のサンプルは以下から取得できます。